How to Migrate Your Ecommerce Site to Shopify Plus: A Step-by-Step Tutorial (Plus a Resource Bundle!)
We recently wrote an article about why brands are leaving Magento for Shopify Plus. In short, it’s because Shopify Plus enables growth.
It’s a platform that will give you more ROI than Magento and allow for deep customization, all while being fully hosted on Shopify Plus servers.
So you’ve made a good choice!
But, the thought of actually migrating your website is pretty scary.
If something goes wrong, it could mess up everything you’ve worked so hard to build (think search engine rank), and potentially cost a lot of extra money if the process isn’t well-planned.
This article is meant to be a blueprint of the migration process. Think of it as a map to guide you through your replatforming journey.
In it, I’ll outline the most important steps for you to understand and consider before you get your replatforming project underway.
If you want to skip ahead to a particular step you’re interested in learning more about, I’ve linked directly to the steps here:
- Determine Your Costs
- Build a Foundation for Replatforming with Your Ecommerce KPI’s
- Use Your Budget Wisely by Outlining an MVP (Minimal Viable Product)
- Select A Shopify Plus Expert
- Don’t Underestimate the Importance of Design
- Make Sure Your Search Rank Stays Intact
- Don’t be A Dummy & Forget Your Analytics
- Launch, Evaluate & Adjust
[content_upgrade]
Or if you’re super pressed for time, click here to download the Shopify Migration Resource bundle where you can just skip ahead to the goodies.[/content_upgrade]
This article is meant to be a high-level overview of what we feel are the most important considerations for you before and during your replatforming project.
Of course, there are more detailed and specific use-cases that we will not get into here. After you finish reading this blueprint you’ll understand how to navigate your project efficiently, and getting into more specific details can and will follow in your conversations with your team.
So let’s begin!
Step 1: Determine Your Costs
Of course the first step in this blueprint is going to cover money. One of the biggest fears of replatforming from ecommerce CEO’s is the cost.
The cost of replatforming can (and will) get out-of-hand if you don’t outline two things beforehand:
- A Total Cost of Ownership (TCO) model
- An estimated Return on Investment (ROI) model
How to Outline Your Platform Total Cost of Ownership (TCO)
Creating your TCO model – in a nutshell – includes anything related to the cost of operating your ecommerce website. Costs to include in a TCO for Shopify Plus are:
- Third party extensions or applications
- Software licensing fees (like your ERP, Accounting, and actual fee from Shopify Plus)
- Design & implementation fees
- Maintenance
Your TCO for a Shopify Plus website will look a bit different than one of a different ecommerce platform solution. That’s because with Shopify Plus, things like hosting and support are included in your monthly fee. You don’t need to itemize these.
Create this model for a 3-5 year timespan so you have a realistic time frame to measure your return.
How to Create an Estimated Return on Investment (ROI)
Now that you have a ballpark of total costs, it’s a good idea to estimate what this investment (total cost) is going to give back to you (return).
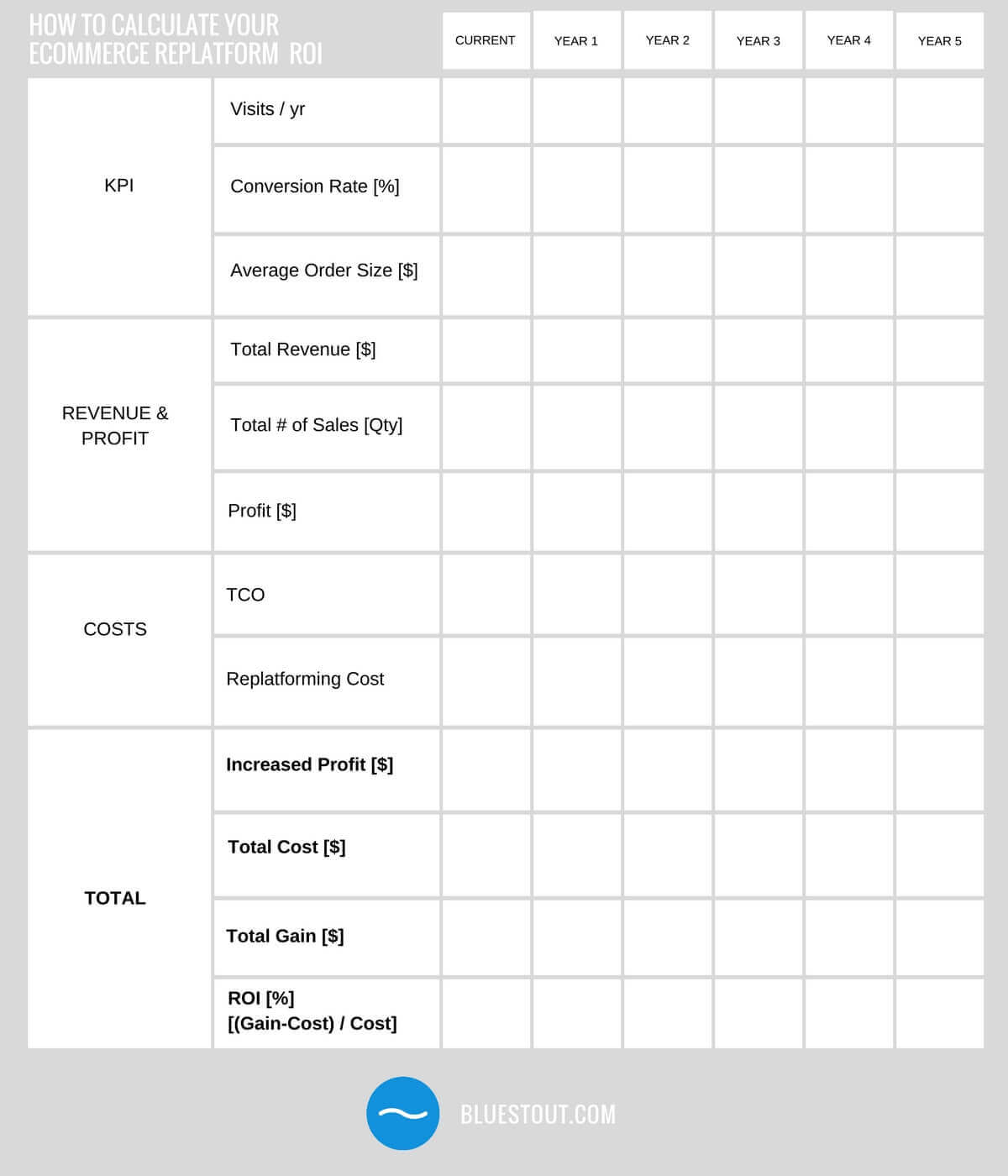
In order to get an estimate on what your return can be, you have to build around your ecommerce website Key Performance Indicators (KPIs). Here’s a template to help you calculate an estimated ROI:

As you can see, this calculation will help you and your team visualize how Shopify Plus will impact your overall growth and to have an idea – beforehand – if it truly is worth the investment for your company.
Step 2: Build a Foundation for Replatforming with Your Ecommerce KPI’s
Staying focused during replatforming will prevent your project from getting out-of-hand. In order to keep focus during the stages before you’ve hired on an agency, determining what your Key Performance Indicators (KPI’s) for this project will help you minimize the chances of your project blowing up into a bloated, ineffective solution
Your KPI’s are extremely important to help direct the design phase of your replatforming project. All sites require some trade-offs to ensure the most important metrics are focused on.
So let’s look at what are the necessary ones for you.
Of course, the KPI’s used in the estimated ROI model should be included here, but you should also include other metrics that are fundamental for your business to function. Additionally, remember to identify if your company has a strength or a weakness with these KPI’s.
Some additional KPI suggestions to include here could be:
- Site load time
- “Add to Cart” rate from product pages
- Bounce Rate
- Cart abandonment
Outlining these KPI’s establishes a firm foundation for your project to be built on. It’s very important for the development agency you hire to have an idea of what is necessary for your business to perform well.
Identifying these KPI’s beforehand will help ecommerce development agencies evaluate your business needs before presenting you a quote or starting the project altogether.
Step 3: Use Your Budget Wisely by Outlining an MVP (Minimal Viable Product)
If you’re not familiar with the term “minimal viable product”, it basically means developing the most minimal solution to a problem that can successfully and efficiently accomplish your goal.
In this case, your end goal is to sell product. What is the MVP you can create that will efficiently do this?
Before hiring your ecommerce development agency, you’ll want to make sure you prepare this to present to them in-hand. They’ll love you for this!
Establishing the minimal functionality you need – before you being development – will help you and your team cut any unnecessary features. This increases efficiency and also speeds up development time.
Think about what features you currently have on your ecommerce platform. What ones are actually contributing to the end goal (growing sales and lifelong profitable customers)?
If they’re not: nix them.
Minimizing the amount of features you launch your new storefront with allows you to focus on the core features that are actually contributing to converting website visitors to lifelong, profitable customers. It also allows you to launch and build-on those extra features you want over time.
How to Create Your Shopify Plus MVP
In order to build an efficient ecommerce platform MVP, you can go through the “5 Whys” practiced and popularized by the Lean Startup methodology. Essentially, this practice forces you to get to the root of a problem and pivot your solution (new platform) in order to solve that problem.
Here’s a flowchart:

Going through this practice with your team – before you hire an agency – will prime you to have a conversation with your soon-to-be-hired development team about the most basic and effective product (platform) you can build to launch.
Step 4: Select a Shopify Plus Expert
One of the best things about Shopify Plus is that they really place an emphasis on quality. They’re very careful about what integrates with their product. And likewise, they’re pretty particular about WHO integrates with it, too.
The best advice we can give here is to choose a development/design firm that has these 3 basic attributes:
- Quality work in their portfolio
- Amount of support your team will require for the entire replatforming process
- A clear initial outline for their plan of attack
But, more importantly, you want to choose a firm that specializes in your goals. Finding an agency that can clearly debunk your business strategy and apply it to your KPI’s, optimization needs, and overall conversion strategy is what you want to do.
Here at Blue Stout, we focus exclusively on designing ecommerce websites that turn your visitors in to lifelong, profitable customers. We’ve developed a specific formula and strategy that we follow with every single project that paces an emphasis on:
- Increasing sales
- Increasing conversions
- Increasing profitability over time
In a nutshell, we turn ecommerce websites into growth engines.
OK, OK sorry for the self-serving pitch, but hey, you should know what we’re good at 😉
Last but not least, when vetting agencies you want to make sure that the team you select can work within a reasonable time frame.
Forrester reports that the average replatforming project is delayed 4.2 months. @monetate
Take that into consideration when planning when you want to launch this project. You definitely don’t want to interfere with the holiday shopping season, so make sure your selected development partner can help you consider an estimated time frame (with a buffer for any unexpected adjustments).
Step 5: Don’t Underestimate the Importance Of Design
Here’s why the agency you hire will be valuable.
Good ecommerce development firms understand the importance of design.
Not in only pure aesthetics, but in the actual design of how your website visitor moves through and experiences your website.
If they have a positive experience, they’ll transform from visitor to customer (to potential repeat purchaser).
And the fastest-growing ecommerce brands use a specific formula to ensure their website design converts users into customers.
Huckberry (who grew to $15M in under 5 years with ZERO outside financing) and Chubbies (who’ve raised $4.1 million and had 50% revenue growth in 2015) are examples of brands who’ve successfully implemented this formula into their website design.
Do you know where your own website design is falling short?
The most common places ecommerce site design underperforms are:
- The product page design
- The category page design
- The checkout design
Any of those resonate with you?
Most likely, you’re seeing a lower conversion rate than you’d like in at least one of those areas. So how can you improve it?
First, you should sign up for our FREE Conversion Workshop so you can see this exact formula in action and learn how to turn your ecommerce website into a growth engine.
Second, you need to make sure the design agency you’re working with has a plan and a process in place for designing a site that is in-line with your growth goals and KPI’s.
They need to understand this formula just as much as you.
Implementing it into your new ecommerce website design directly impacts your ability to meet the KPI’s you’ve laid out, and can be the one thing that pushes your website to become a growth engine.
How to Get Ideas for Your New Site Design
One way to get ideas for your new site design is to look into…
Analytics!
(Did you sense that one coming?)
By evaluating pages where you have a low conversion rate, you can gauge where your customers are NOT having a smooth shopping experience.
Doing this is actually very straightforward. This is another topic covered in our FREE Conversion Workshop (and we actually give away a step-by-step guide to setting up the analytics reports you need to get insight into your user’s shopping experience)!
That insight will give you ideas for your new site design and exactly where it needs to be improved. You can get the PDF by signing up for the workshop here!
You should also research examples of designs that you like. Save them as a reference to send to your development agency. Tell them why you like this design, and how you think it will solve the problems identified in your analytics.
They can then take your suggestion and tell you if the inspiration applies to your use case or not.
Of course, doing this research is optional. Your design agency should provide design options for you backed by research and your own analytics data.
Taking time to research will only empower you more and give you a deeper level of understanding of what’s actually going on in your replatforming project.
Step 6: Make Sure Your Search Rank Remains Intact
The second biggest fear of CEO’s replatforming their ecommerce website is the possibility of losing their search rank.
All that organic traffic you spent so much budget on risks being lost at the slip of a URL or two.
If URL’s change, you have to inform the search engines where those old URL’s have been moved. If you don’t, you can destroy your rank.
All of the equity your old URL’s have acquired can disappear.
What You Need to Know About Your Own Site
Preserving your rank is a task and responsibility of your hired design agency, but there are two things you are absolutely responsible for understanding about this part of the replatforming process. Those two things are:
- Your existing site map
- Use a tool like Screaming Frog to crawl your site. Export your findings to a spreadsheet and share it with any team members that are involved in the site migration. It’s important everyone understand what you’ve already got built so nothing goes unnoticed.
- Pro tip: don’t forget subdomains! Forgetting to include this could be a huge oversight.
- Your inbound links
- Use a tool like Open Site Explorer to assess your inbound links – or links that exist online that are pointing to your site.
- Once you have this data, you want to make sure that you have the proper redirects in place for those URL’s (more on that in the next section)
- Again, share this information with any team members involved in the migration.
So while your understanding of the above information isn’t necessary, giving everyone on your team access to it will create an educated and powerful team! That’s only going to help your partnership with an agency go smoother.
Put in 301 Redirects if You Change Your URL Structure
Shopify Plus gives you complete control over URL structure and metadata. Once you begin your migration project, you’ll quickly figure out if your URL structure will be changing from what you already have on your existing site.
If your URL structure isn’t going to change – skip ahead. This section isn’t for you. You won’t need to put any 301 redirects in place if your URL structure doesn’t change (plus you’ll save a lot of time!).
If your URL structure is going to change, you’ll need to put in place what is known as a 301 redirect.
A 301 redirect is a permanent redirect which passes between 90-99% of link juice (ranking power) to the redirected page. (source)
That means all of those inbound links you discovered will now direct to a page that no longer exists, so you need to make sure the search engine redirects that traffic to the new page.
Outside of inbound links, you need to have 301 redirects in place for search engines themselves. Making sure they are able to crawl and understand the new site structure is imperative to preserving rank.
For a more in-depth guide about migrating your site and maintaining your SEO power, I’d recommend checking out this step-by-step guide from Moz.
Step 7: Don’t be a Dummy & Forget Your Analytics
We hate to see it happen, but it does: Clients come to us with a botched replatform and when we need to look into a specific area or page of their ecommerce website we learn analytics wasn’t set up correctly, so the data is either unavailable or totally skewed.
So outlining this step as an “actual step” may seem a bit obvious or unnecessary to some of you, but it’s worth stating nonetheless. Only if your analytics are in place before launching you’ll be able to determine the ROI of your replatforming investment.
You’ll want to create goals around the KPI’s you identified above, and also submit a new XML site map to search engines.
This step is really just crossing “t’s” and dotting “i’s”, but you’ll be thankful you set everything up correctly once you launch your new store.
Step 8: Launch, Evaluate, & Adjust
The final step, of course, is “launch”. And at this point it’s important for you to loop back to the very beginning and recall the theory behind launching an MVP in the first place.
If you did in fact launch your platform as the most minimal viable product you could, then the evaluation and adjustment of this step should be easy.
You won’t have a bloated solution with many moving parts, and you should be able to quickly and clearly see what’s not working after approximately 3 months post-launch.
Re-visit your KPI foundation established in Step 2 and examine how your new site is performing 3 months, 6 months, 1 year, and so on, iterating each increment as needed.
Once you feel comfortable that you’ve achieved the maximum out of your MVP, you can then (and only then) consider adding on some more “bells and whistles” to your feature set. Your development agency partner can help you plan this out in stages, and will guide you in what’s recommended based on your current analytics data.
Download the Migration Bundle To Review & Share
I know, I know: this is A LOT of info.
And remember, I said this was the high-level overview of replatforming!
If you want a brief checklist of all of this content, the above ROI estimate template, and a copy of the 5-Why’s flowchart, our team made a bundle just for you! Click below to download and share with your team…







